阅读量:81
在下面的代码里修改apikey,修改高度和宽度。
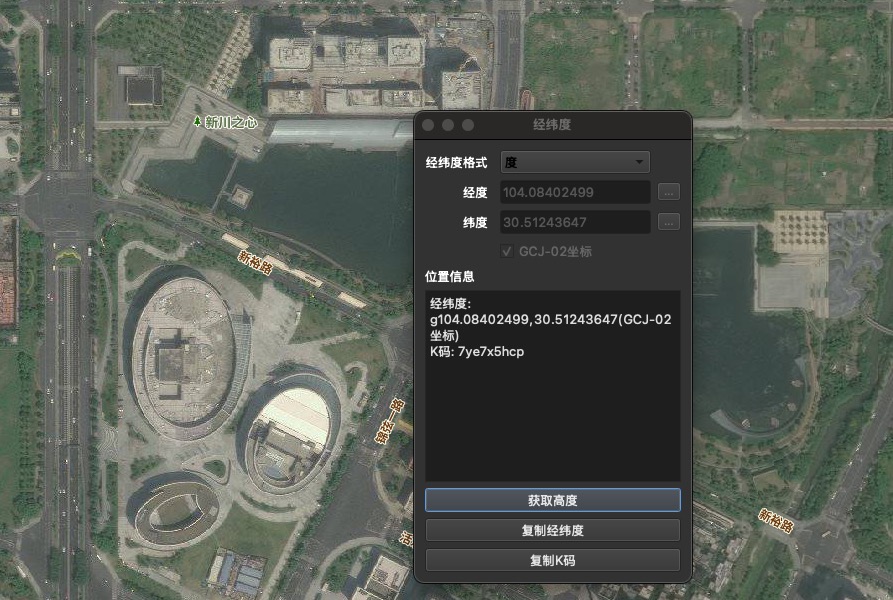
在奥维互动地图里定位到你希望的地方,找到经纬度。

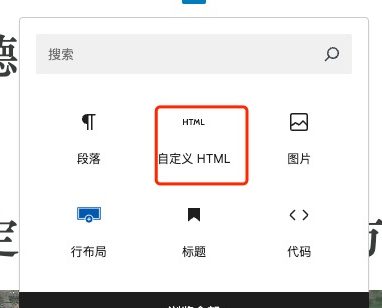
修改代码里的经纬度:center: [104.08402499,30.51243647], // 设置地图中心点坐标(经纬度),然后把下面的代码用“自定义html”的方式添加到页面里,具体如下图:

最后的代码汇总如下:(记得更换代码里“我自己的key”这部分为正式的key)
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>高德地图</title>
<style>
/* 设置地图容器的宽高 */
#mapContainer {
width: 100%; /* 宽度100%,你可以调整 */
height: 400px; /* 设置高度,可以根据需要调整 */
}
</style>
<!-- 加载高德地图 API -->
<script src="https://webapi.amap.com/maps?v=1.4.15&key=我自己的key"></script>
</head>
<body>
<!-- 地图容器 -->
<div id="mapContainer"></div>
<script>
// 初始化地图
var map = new AMap.Map('mapContainer', {
center: [104.08402499,30.51243647], // 设置地图中心点坐标(经纬度)
zoom: 16, // 设置地图缩放级别
});
// 可以在这里添加地图标记、信息窗口等
var marker = new AMap.Marker({
position: [104.08402499,30.51243647], // 设置标记位置
map: map, // 将标记添加到地图上
title: '高德地图'
});
// 添加信息窗口
var infoWindow = new AMap.InfoWindow({
content: '<div style="padding:10px;">旅居部落推荐坐标</div>',
offset: new AMap.Pixel(0, -30)
});
marker.on('click', function () {
infoWindow.open(map, marker.getPosition());
});
</script>
</body>
</html>
多图的代码如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>四个高德地图</title>
<style>
/* 设置地图容器的宽高 */
.mapContainer {
width: 100%; /* 宽度48%,左右间隔留一些空间 */
height: 400px; /* 设置高度,可以根据需要调整 */
margin-bottom: 20px; /* 增加地图之间的间距 */
float: left; /* 让地图水平排列 */
margin-right: 4%; /* 右边地图之间的间距 */
}
/* 清除浮动 */
.clear {
clear: both;
}
/* 设置文字说明的样式 */
.map-description {
width: 100%; /* 和地图一样宽 */
margin-bottom: 20px;
float: left;
margin-right: 4%;
padding: 10px;
font-size: 18px;
color: #333;
text-align: left;
}
</style>
<!-- 加载高德地图 API -->
<script src="https://webapi.amap.com/maps?v=1.4.15&key=我自己的key"></script>
</head>
<body>
<!-- 第一个地图容器 -->
<div class="map-description">
<p>下方这是第一个地图,展示了理小路的具体定位。理小路指的是从理县到小金的那条美丽公路,今年在成都广受欢迎。沿途风景如画,山川、森林和草原交织成美丽的画卷,是露营爱好者的天堂。这里不仅有清新的空气,还有许多适合露营的隐秘景点,无论是傍晚的篝火晚会,还是清晨的山间晨雾,都是与大自然亲密接触的绝佳时刻。理小路的露营活动,带给你一段远离尘嚣、回归自然的难忘旅程。。</p>
</div>
<div class="mapContainer" id="mapContainer1"></div>
<!-- 第二个地图容器 -->
<div class="map-description">
<p>下方这是第二个地图:三圣乡,位于成都市郊,是一个兼具自然美景与浓厚人文气息的露营胜地。这里有广阔的草地、清澈的溪流和丰富的植被,适合喜欢与自然亲密接触的露营爱好者。三圣乡周围的竹林和农田景观,给人一种宁静而放松的感觉,是放慢脚步、享受星空和篝火晚会的理想地点。这里的清新空气和优美环境,让您可以远离城市喧嚣,尽情享受纯粹的露营体验。</p>
</div>
<div class="mapContainer" id="mapContainer2"></div>
<!-- 第三个地图容器 -->
<div class="map-description">
<p>下方这是第三个地图:三岔湖,位于成都近郊,是一个风景如画的露营胜地。湖水清澈,四周山峦环绕,是理想的户外休闲和露营地点。这里不仅有开阔的草地和宁静的湖泊,还有丰富的水上活动,如划船、钓鱼等。无论是早晨的湖面雾气,还是傍晚的篝火晚会,三岔湖都为露营爱好者提供了一个完美的自然避世之地。</p>
</div>
<div class="mapContainer" id="mapContainer3"></div>
<!-- 第四个地图容器 -->
<div class="map-description">
<p>下方这是第四个地图:四姑娘山,位于四川阿坝藏族羌族自治州,是一处集自然美景与挑战性探险于一体的露营胜地。四座雄伟的雪山和原始森林为露营者提供了壮丽的景色。这里清新的空气、丰富的植被和纯净的河流,使其成为远足、摄影和露营的理想场所。无论是夜晚的星空,还是清晨的日出,四姑娘山都能带给露营者与大自然亲密接触的独特体验。</p>
</div>
<div class="mapContainer" id="mapContainer4"></div>
<!-- 清除浮动 -->
<div class="clear"></div>
<script>
// 初始化第一个地图
var map1 = new AMap.Map('mapContainer1', {
center: [102.69298100,31.30712300], // 设置地图中心点坐标(经纬度)
zoom: 14, // 设置地图缩放级别
});
var marker1 = new AMap.Marker({
position: [102.69298100,31.30712300],
map: map1,
title: '地图1标记'
});
var infoWindow1 = new AMap.InfoWindow({
content: '<div style="padding:10px;">这是第一个地图</div>',
offset: new AMap.Pixel(0, -30)
});
marker1.on('click', function () {
infoWindow1.open(map1, marker1.getPosition());
});
// 初始化第二个地图
var map2 = new AMap.Map('mapContainer2', {
center: [104.12286502,30.57150061], // 设置地图中心点坐标(经纬度)
zoom: 15,
});
var marker2 = new AMap.Marker({
position: [104.12286502,30.57150061],
map: map2,
title: '地图2标记'
});
var infoWindow2 = new AMap.InfoWindow({
content: '<div style="padding:10px;">这是第二个地图</div>',
offset: new AMap.Pixel(0, -30)
});
marker2.on('click', function () {
infoWindow2.open(map2, marker2.getPosition());
});
// 初始化第三个地图
var map3 = new AMap.Map('mapContainer3', {
center: [104.27209,30.25017], // 设置地图中心点坐标(经纬度)
zoom: 14,
});
var marker3 = new AMap.Marker({
position: [104.27209,30.25017],
map: map3,
title: '地图3标记'
});
var infoWindow3 = new AMap.InfoWindow({
content: '<div style="padding:10px;">这是第三个地图</div>',
offset: new AMap.Pixel(0, -30)
});
marker3.on('click', function () {
infoWindow3.open(map3, marker3.getPosition());
});
// 初始化第四个地图
var map4 = new AMap.Map('mapContainer4', {
center: [102.76766000,30.97841100], // 设置地图中心点坐标(经纬度)
zoom: 15,
});
var marker4 = new AMap.Marker({
position: [102.76766000,30.97841100],
map: map4,
title: '地图4标记'
});
var infoWindow4 = new AMap.InfoWindow({
content: '<div style="padding:10px;">这是第四个地图</div>',
offset: new AMap.Pixel(0, -30)
});
marker4.on('click', function () {
infoWindow4.open(map4, marker4.getPosition());
});
</script>
</body>
</html>



